How to add an AI Chatbot to your Wordpress website



Add the ChatShape AI chatbot widget to your WordPress website
Having an AI chatbot on your WordPress website can make a significant difference. Not only does it enhance customer interactions, but it also improves user experience and leads to higher conversion rates.
In this comprehensive guide, we'll walk you through the process of adding a ChatShape.com AI Chatbot to your WordPress site, step by step. Say goodbye to endless hours of customer support and hello to increased efficiency and conversions.
Here's how to install the ChatShape AI Chatbot into your WordPress site.
Why Use an AI Chatbot?
Before diving into the technical details, it's essential to understand why adding an AI chatbot to your WordPress website is a game-changer. Here are a few key benefits:
Improved Customer Support: AI chatbots are available 24/7, providing instant responses to customer queries, enhancing their experience on your site.
Time and Cost-Efficiency: With an AI chatbot handling routine inquiries, your team can focus on more complex tasks, saving time and reducing operational costs.
Increased Conversions: AI chatbots can guide users through the sales funnel, answer product-related questions, and provide recommendations, ultimately leading to higher conversion rates.
Now that you're convinced of the benefits let's dive into the practical steps.
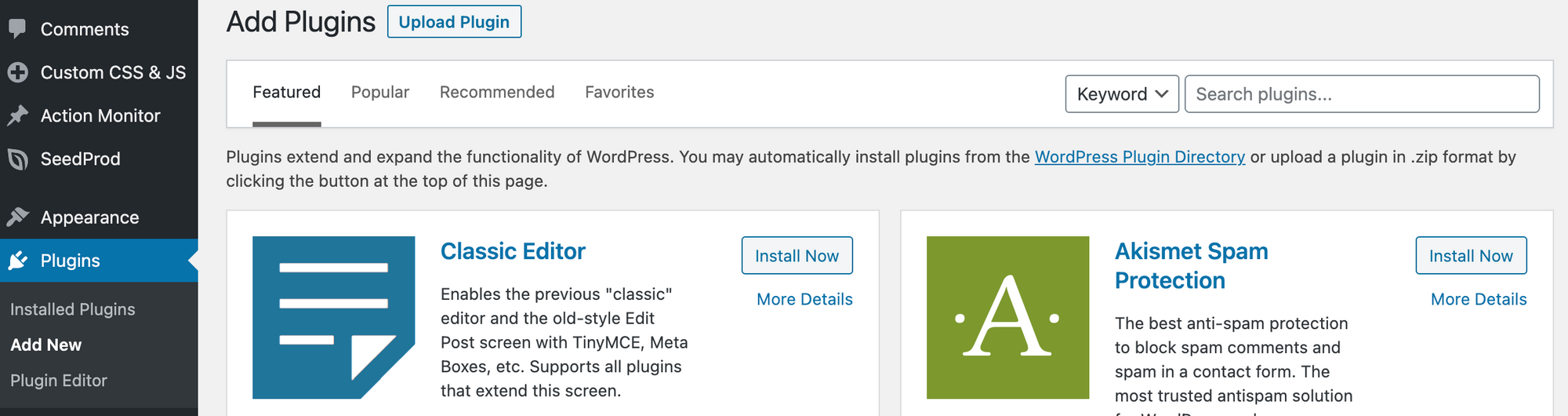
First, you will need to log in to your WordPress settings and then add a plugin to install the ChatShape widget code into your site.

There are several choices for plugins:
- Code Snippets
- Custom CSS and JavaScript
- Simple Embed Code
- Custom CSS/JS
- and many more!
Note: The above plugins are our recommendations but feel free to choose whichever one you like.
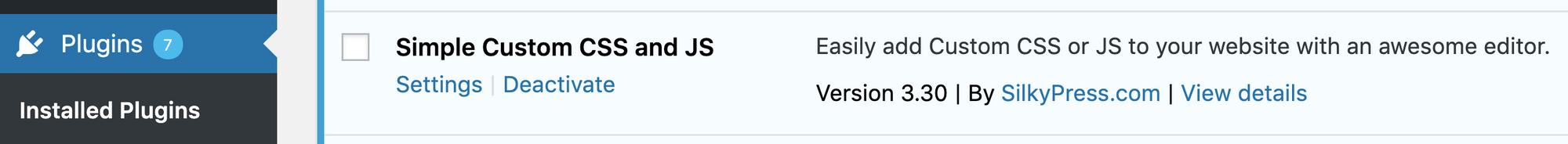
We will just choose the last one, "Simple Custom CSS/JS" for this example.
After installing the plugin, follow these steps:
Step 1: Go to Plugins section > Search Simple Custom CSS and JS > Click Settings.

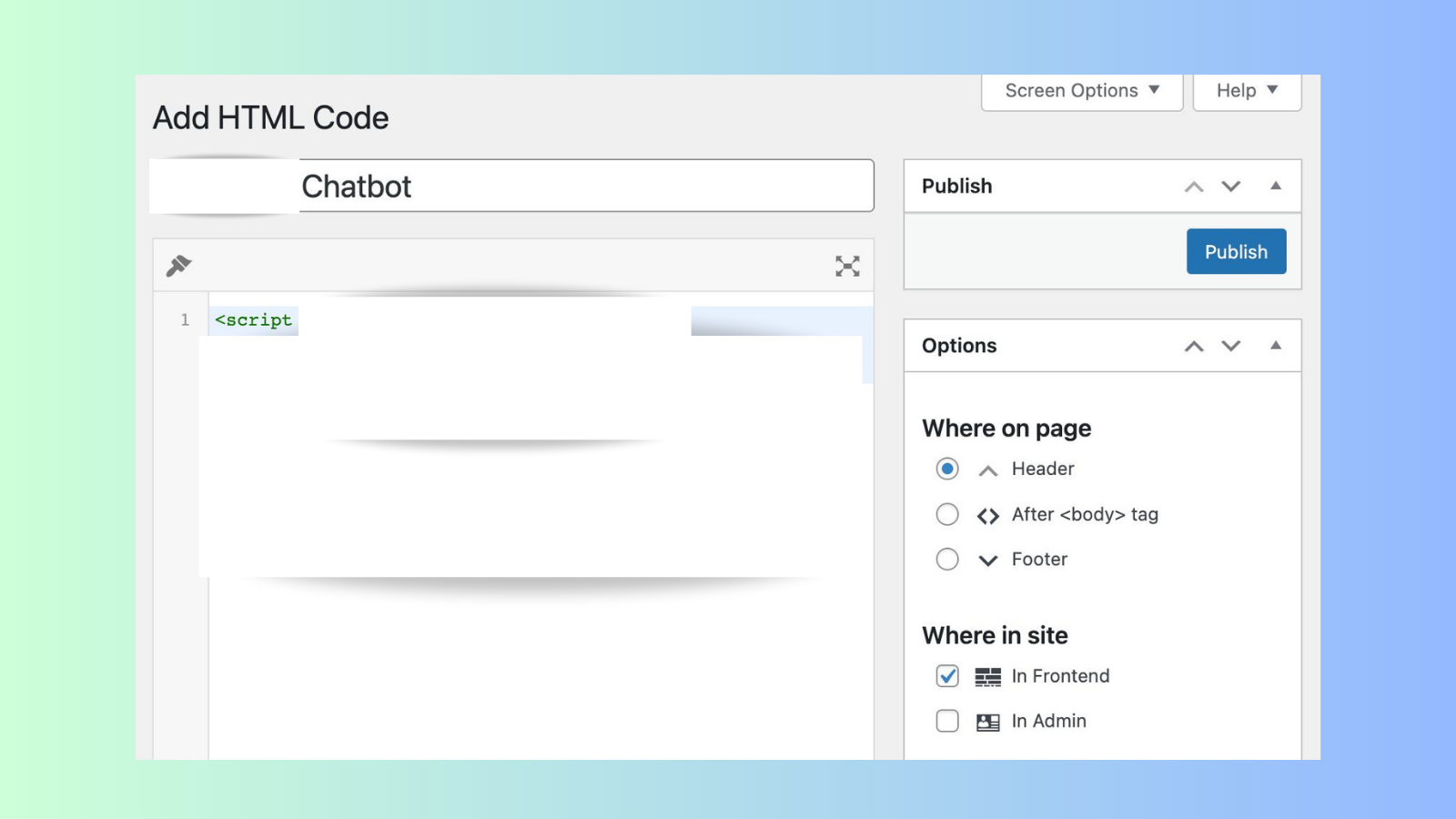
Step 2: Click Add HTML Code button.
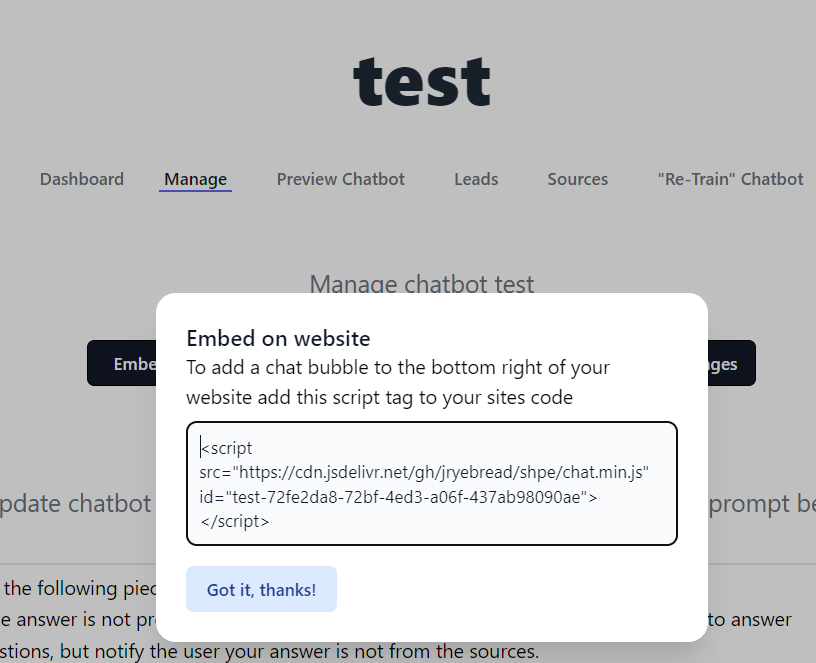
Step 3: Go back to ChatShape and copy the AI Chatbot embed script tag that you want to install by going to My Chatbots > Your Chatbot > Embed on website
Step 4: Copy the Chatbot embed script tag.

Step 5: Go to WordPress plugins and click on Settings for Simple Custom CSS and JS.
Step 6: Paste the code copied in Step 4.

Step 7: Save your progress by clicking the Publish button in the right corner.
Congratulations! Your ChatShape AI chatbot is now easily integrated into your WordPress website, ready to engage with visitors and enhance their experience. 🥳
Adding an AI chatbot to your WordPress website doesn't have to be a complex process. With the right plugin and these straightforward steps, you can boost customer interactions, improve efficiency, and increase conversions.
Say hello to increased conversions and say goodbye to time-consuming customer support tasks. Your website has just gotten smarter! 🚀
